
Livre Blanc
Modèle de cahier des charges pour une Plateforme Web
Comment rédiger un cahier des charges de plateforme Web ? Livre Blanc
Vous devez rédiger un cahier des charges de plateforme web, mais vous ne savez pas trop par où commencer ?
Pour mener à bien ce projet, plusieurs étapes sont essentielles.
De la présentation du projet à la migration des données, ce livre blanc vous guide dans la rédaction de votre cahier des charges de plateforme web.

Dans ce livre blanc, découvrez :
- Les prérequis indispensables avant de vous lancer dans un projet digital
- Les étapes essentielles pour réussir la rédaction de votre cahier des charges de plateforme web
Introduction : un cahier des charges pour les gouverner tous !
Ce livre blanc a pour objectif de préciser quels éléments doivent être détaillés dans le cahier des charges de votre plateforme web. Il propose un modèle de cahier des charges que vous pouvez suivre autant pour lancer un appel d’offres auprès de prestataires qu’en interne pour présenter votre projet auprès de votre DSI. Il détaille un plan type et les questions que vous devez vous poser lorsque vous rédigez votre cahier des charges. Ce livre blanc est utile pour de nombreux projets du site web vitrine (dans ce cas-là, il suffira de retirer certains éléments), jusqu’à une plateforme web complète.
Ce livre blanc est composé de deux documents : un modèle de cahier des charges qui propose un document vierge, ainsi qu’un guide qui pourra vous accompagner dans votre réflexion puis votre rédaction.
Éléments de réflexions préalable à la rédaction de cahier des charges
D’abord, qu’est-ce qu’une plateforme web ?
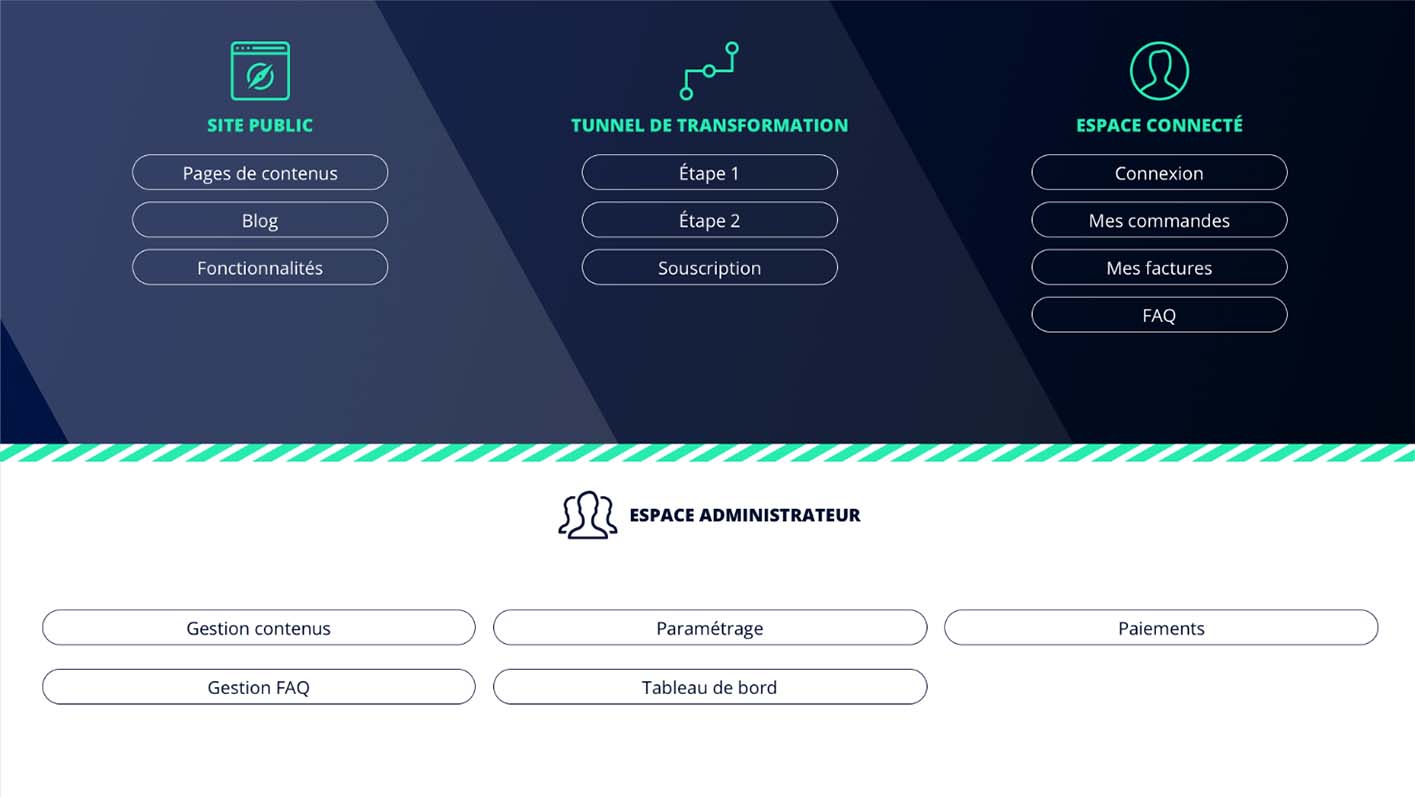
Pour schématiser, une plateforme web est une application constituée de plusieurs briques dont la complexité peut varier, mais qui peuvent être catégorisées de la manière suivante :
- un site public qui présente des contenus permettant de vous faire connaître du public ;
- un tunnel de transformation qui peut prendre des formes assez diverses : depuis la simple page d’offres (pensez aux pages d’abonnement par exemple) jusqu’à de nombreuses étapes qui comprennent, par exemple, des pages de collecte de données, un simulateur ou encore un tarificateur (des domaines tels que l’assurance ou l’énergie) ;
- un espace connecté où votre client peut retrouver les interactions qu’il a eues avec vous : consommation, commandes, documents contractuels etc ;
- un espace administrateur ou back-office qui permet de gérer les différents contenus, paramétrer les éléments associés à vos offres, faire le lien avec les données de votre SI et enfin proposer différents tableaux de bord pour piloter votre activité.

Ce schéma doit être adapté en fonction de votre activité. En particulier si vous avez un business B2B2C (ce qui est relativement fréquent dans le web), vous devrez doubler la partie supérieure du schéma pour prendre en compte dans votre cahier des charges les deux cibles auxquelles vous vous adressez.
Vous avez une bonne idée de ce que vous voulez faire ? Vous avez listé vos fonctionnalités ? Vous avez fait un schéma de ce que vous voulez voir dans votre plateforme ? Il est temps de les confronter à vos objectifs !
Puis, bien définir vos objectifs !
Bien souvent, le projet de développement d’une plateforme naît d’une intuition : “Avec un nouveau site web, nos clients trouverons plus facilement des réponses à leurs questions et nous pourrions également en conquérir de nouveaux prospects plus facilement !” et c’est souvent vrai !
Alors, on commence à travailler sur un cahier des charges et on imagine beaucoup de fonctionnalités que l’on trouve géniales et absolument indispensables. C’est le moment de se méfier ! Il s’agit du syndrome “le plus est le mieux” : lorsque l’on raisonne avec un budget contraint, il y a une tendance naturelle à souhaiter le maximum de fonctionnalités, offrir la plateforme la plus complète possible. L’expérience de TheCodingMachine montre souvent que l’approche “mettre en œuvre le nécessaire” est préférable. Il est souvent plus intéressant de privilégier quelques fonctions clés et les approfondir pour faire en sorte que vos prospects/clients les adoptent et les comprennent facilement. C’est toute la philosophie d’un lancement MVP – Minimum Viable Product -.
En effet, le risque est de développer pour le plaisir beaucoup de choses inutiles. Non seulement vous allez payer ces développements mais vos équipes vont passer également beaucoup de temps à les concevoir et les tester ! Alors pour ne pas avoir les yeux plus gros que le ventre, il faut chercher à articuler vos objectifs avec les fonctionnalités de votre plateforme. Pour répondre à la phrase d’introduction, nous pourrions imaginer :
- telles fonctions doivent permettre de réorienter mes clients vers le selfcare, donc de diminuer les appels vers ma plateforme de 5% et ainsi économiser un coût annuel de X milliers d’euros;
- la mise en place d’un tunnel de conversion optimisé doit me permettre de transformer Y% de mes visiteurs sur cette nouvelle offre donc générer un chiffre d’affaires de Z milliers d’euros.
La plupart des fonctionnalités listées dans votre cahier des charges doivent servir un ou plusieurs objectifs. Grâce à ces objectifs, vous allez pouvoir déterminer ce qui est indispensable de ce qui ne l’est pas. Vous pourrez aussi les hiérarchiser dans votre cahier des charges afin de définir votre roadmap.
En plus, une fois mis en place, ces objectifs vous permettront de mieux gérer votre activité. Vous saurez quels sont les efforts à faire pour les améliorer s’ils ne sont pas atteints parce qu’un projet de plateforme web n’est jamais vraiment terminé.
Si vos objectifs ne sont pas encore clairs, pour vous aider à y réfléchir, il y a deux familles de gains possibles :
- Les objectifs associés au développement de l’activité : lancer un nouveau business, étendre le business actuel… Ils sont en général en lien avec la partie site public ou tunnel de transformation ;
- Les objectifs associés aux économies : réduire le temps de traitement, faciliter le travail des collaborateurs, réduire les sollicitations… ils se reflètent dans la plupart des cas dans la partie connectée de votre plateforme ;
Il y aussi dernier type d’objectifs qui est souvent plus dur à quantifier mais qui n’est pas négligeable : les gains associés à la qualité de l’information ou la structuration des processus.
Vos objectifs sont clairs, bien définis ? Passons à un autre sujet ardu : la technique !
Réflexions préalables pour préparer un cahier des charges de plateforme web
Réflexions préalables pour préparer un cahier des charges de plateforme web
Qu’est-ce qu’une plateforme web ?
Une plateforme web est une application constituée de plusieurs briques qui peuvent être catégorisées de la manière suivante : un site public, un tunnel de transformation, un espace connecté et un espace administrateur.
Bien définir vos objectifs !
Avant de se lancer, mieux vaut avoir bien votre projet web, au risque de développer des éléments inutiles qui vous feront perdre du temps et de l’argent !
Comprendre et effectuer les choix techniques
Même s’il ne s’agit pas de votre domaine de prédiction, il est nécessaire de réfléchir aux solutions techniques qui devront être développées pour mener à bien votre projet. CMS, API, base de données, framework… pour vous aider à y voir plus clair, découvrez les notions clés du vocabulaire tech.
Cartographier l’environnement de sa plateforme web
Une plateforme web est rarement isolée, il faut donc penser au développement des applications qui y sont liées.
Bien dimensionner votre équipe en fonction de votre projet
Un projet de plateforme web mobilise de nombreuses personnes en interne et en externe, il est donc nécessaire d’évaluer la part de vos équipes qui sera dédiée au développement de ce projet.
Présentation du projet de plateforme web
Présentation du projet de plateforme web
Enjeux du projet
Il s’agit de décrire le contexte du projet digital : description de votre structure, raisons du projet, etc.
Description du projet
Au-delà des objectifs recherchés en lançant votre plateforme web, vous devrez détailler les prestations que vous attendez de la part de votre prestataire : développement, proposition graphique, application mobile…
Réponse souhaitée
Pour obtenir des réponses adaptées à votre un appel d’offres, vous devez indiquer le délai donné pour fournir la réponse et l’organisation général de cet appel d’offres.
Description fonctionnelle de la plateforme web
Description fonctionnelle de la plateforme web
Description générale des grands blocs fonctionnels de la solution
Les blocs fonctionnels (site public, tunnel de transformation…) permettent de présenter une vue d’ensemble des fonctions de la plateforme.
Les fonctionnalités d’un site public
C’est une partie essentielle de votre plateforme, car c’est elle qui est visible et qui doit répondre à toutes les exigences d’un site web.
Le tunnel de transformation : décrire le processus
La plupart des processus sont liés au tunnel de transformation : transformation d’un prospect en client, etc.
Faire un espace connecté le plus simple possible
Vos clients se connectant de manière autonome, il sera difficile de leur expliquer quoi que ce soit. Donc, dans un premier temps, ne proposez que les fonctionnalités indispensables.
Espace administrateur/gestionnaire
Dans cette partie, vous décrivez la page d’accueil du gestionnaire, le suivi des différents processus et les actions requises.
Migration et intégration : dernière étape du cahier des charges de plateforme web
Migration et intégration
Migration de données
Si vous avez déjà une plateforme ou bien vous avez des clients qui doivent se connecter à votre nouvelle plateforme, vous allez devoir migrer leurs données (données personnelles, commandes ou autres) et prévoir de leur envoyer un email pour les prévenir !
Intégration avec des systèmes tiers : dernière étape du cahier des charges de plateforme web
Les possibilités sont multiples. Il y a des chances que vous ayez à intégrer beaucoup d’outils : système d’analyse de trafic, A/B testing, gestion des SMS, des newsletters, systèmes de paiement, système de géolocalisation, applications métiers.


