5 tendances UI design à suivre en 2023
Proposer des expériences innovantes, des idées originales, des sites modernes et inspirants, répondre aux nouvelles exigences des utilisateurs et connaître les dernières technologies en vogue, autant de raisons de suivre les dernières tendances UI design. Et 2023 ne manque pas de nouveautés !
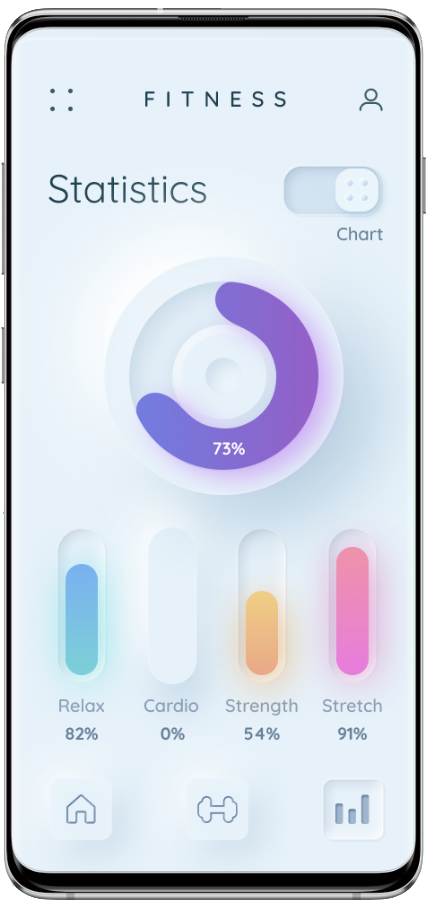
Le neumorphisme : donner du relief aux interfaces
Le neumorphisme combine le flat design (design à plat) et le skeuomorphisme (conception d’éléments graphiques qui imitent des sujets du monde réel). Ce style joue avec les ombres et les lumières afin de donner du relief à une interface. Il apporte un aspect presque 3D.
Notre avis : Si le neumorphisme permet de créer des interfaces attirantes et élégantes, il ne répond pas aux principes de base de l’UX design et de l’ergonomie, ce qui nuit à l’accessibilité des interfaces, en particulier sur des fonds blancs. Il faut donc l’utiliser avec parcimonie et le privilégier sur des fonds sombres.

Le summary grid ou CSS grid : une conception web réactive
En 2023, et bien qu’elle existe depuis un certain temps, la disposition en grilles CSS est devenue populaire. Flexible et accessible, ce type de mise en page permet aux développeurs web de créer des conceptions web réactives complexes.
Ce style donne aux sites un aspect propre avec des blocs. Il facilite la conception de sites responsive pour les mobiles.
Notre avis : De plus en plus visible, le CSS grid est très bien adapté au mobile first.
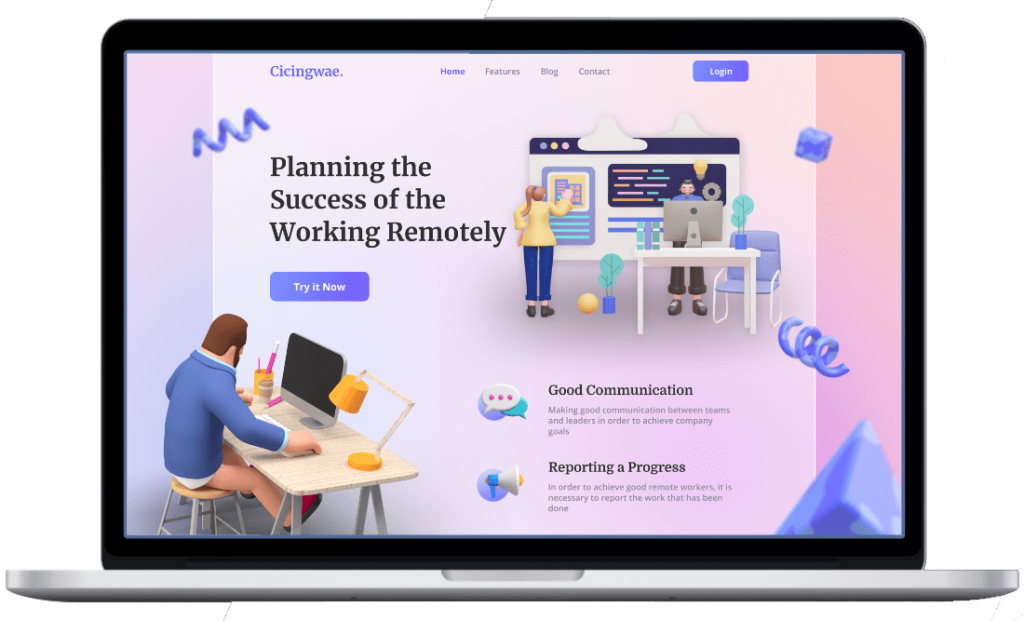
Les illustrations 3D : une tendance UI design qui prend de l’ampleur
Visuellement attirante, la 3D permet d’ajouter de la profondeur aux images. De plus en plus recherchée, surtout dans l’univers des applications mobiles et du web, la 3D était tendance en 2022, mais avec la popularité croissante des technologies VR et AR, elle continue de prendre de l’ampleur.
Le principal défi face au développement de la 3D sera de savoir réaliser et intégrer les illustrations 3D, et ce, sans ralentir le temps de chargement des pages.
Notre avis : Les illustrations 3D offrent une expérience utilisateur singulière et mettent en avant un produit ou un service de façon originale.

Le gradient : le retour des dégradés dans les tendances UI design
Les dégradés de couleurs ne sont pas une nouveauté. Utilisés il y a quelques années, ils semblaient un peu dépassés, mais en 2023 cela change. Les dégradés modernes sont beaucoup plus complexes. Ils partagent les caractéristiques des gradients maillés et des couches de floues glassmorphiques (effet qui donne l’illusion d’un verre flouté).
Notre avis : Le gradient est une des tendances UI design à adopter pour donner un aspect moderne à un site.
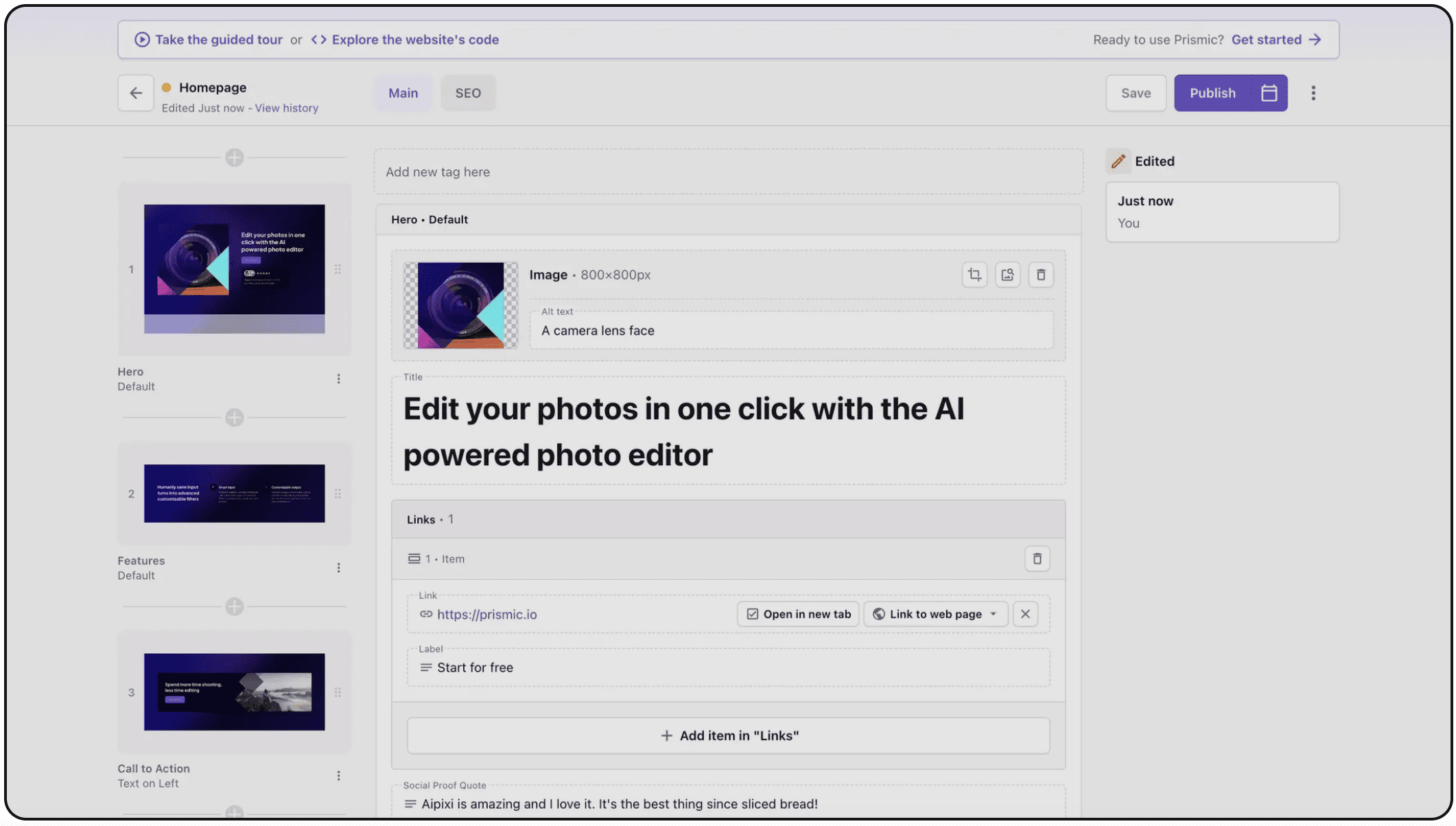
L’arrivée de l’intelligence artificielle dans les tendances UI design
Les IA permettent désormais de générer des logos, des photos ou de créer des illustrations, voire des œuvres d’art. Peu accessibles jusqu’à présent, de nombreux programmes d’IA se sont développés, comme DALL E d’Open AI et Stable Diffusion qui proposent de générer des images à partir d’une description textuelle.
Si les résultats proposés par l’IA ne sont pas toujours adaptés aux besoins et aux attentes des graphistes, des développeurs et des utilisateurs de sites et applications web, l’utilisation d’un générateur d’art IA est aujourd’hui un outil supplémentaire à la disposition des graphistes.
L’IA peut ainsi les aider à améliorer leurs compétences, à développer leur créativité, à gagner du temps dans leur projet, à rester à jour avec les dernières tendances UI design, et à jouer avec leur imagination.
Notre avis : Aujourd’hui, le seul inconvénient de l’IA, c’est que les outils proposés ne sont pas très accessibles. Ils sont payants et ne sont pas faciles d’utilisation.
À côté de ces nouvelles tendances UI design, d’autres styles qui existaient en 2022 persistent cette année. Neo-brutalisme, nostalgic design, dark mode et animations, découvrez dans notre vidéo toutes les tendances UI design 2023.
Par Cindy & Victoria