Tendances UI 2022
Une bonne interface est une interface intuitive et qui se démarque visuellement. La première impression est décisive, d’où l’importance d’être au fait des dernières tendances. Laissez-moi vous présenter quelques tendances UI 2022 qui vous inspireront peut-être !
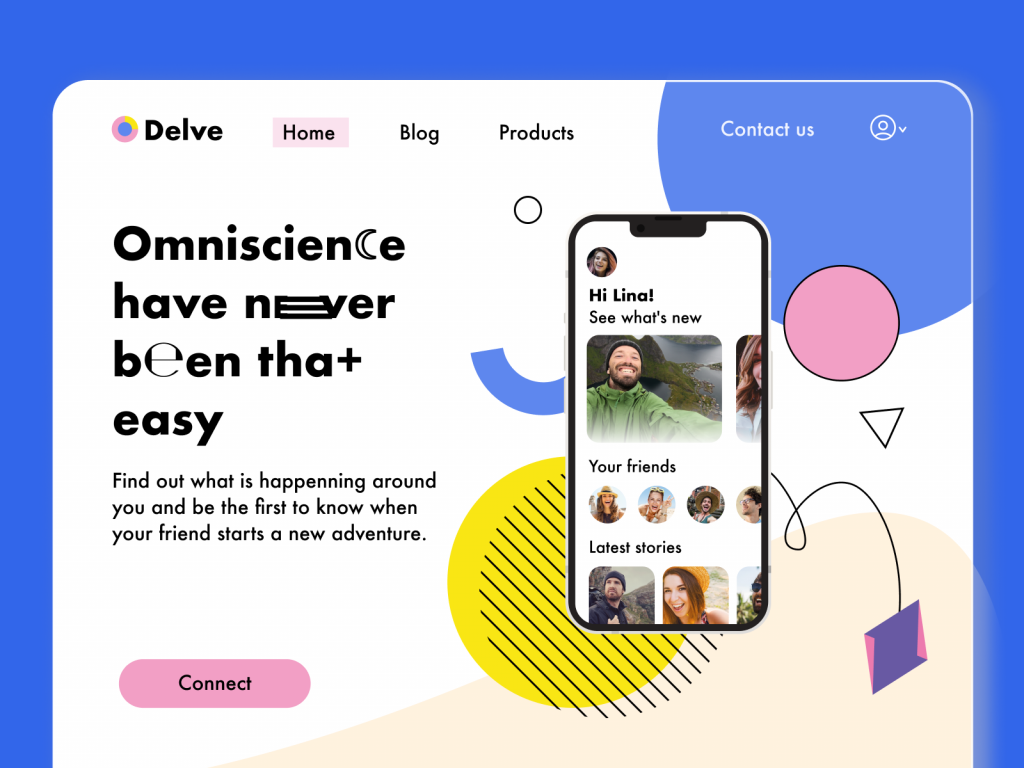
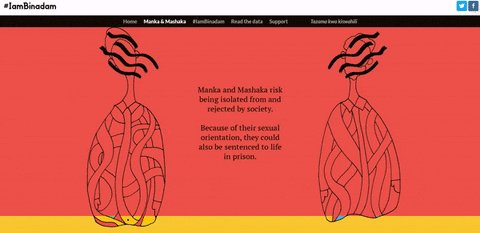
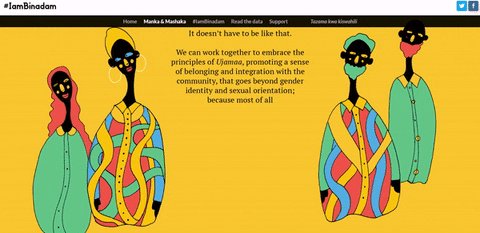
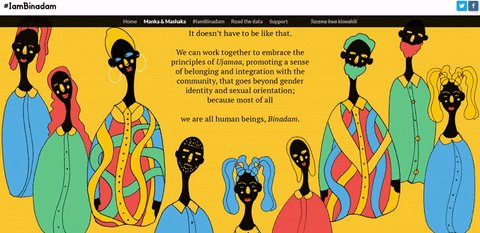
Design Memphis
Le style Memphis est caractéristique des années 80, il se distingue par ses associations de motifs, de couleurs et de formes diverses.
Né du design et de l’architecture Milanais, le design Memphis s’était établi en rejet par rapport au minimalisme, et à l’élitisme du style bourgeois de l’époque. L’objectif du groupe Memphis était alors de rendre le design à la fois plus coloré, plus accessible et plus aventureux qu’il ne l’avait été jusque-là. En bref, une tendance qui a pour volonté de créer avec une grande liberté.

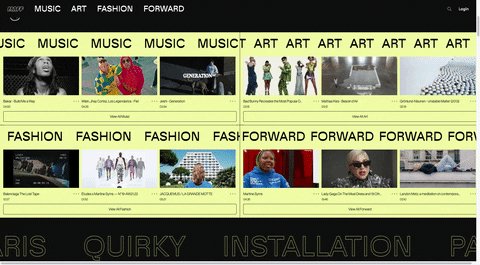
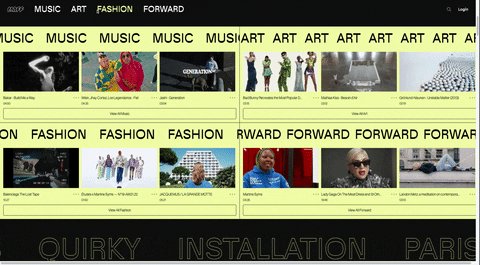
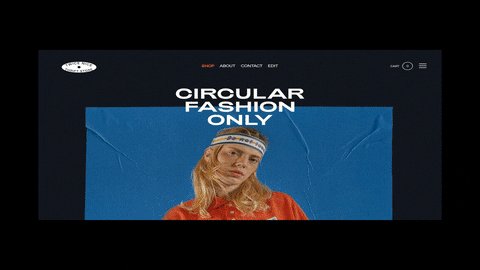
Les tendances UI 2022 : Les Bannière typographique
La première image que les visiteurs voient sur un site web doit être marquante. En 2022, les polices géantes se font une place dans les conceptions web. On réduit ou on élimine complètement les images d’en-tête pour laisser place à un message qui créera une hiérarchie visuelle forte. La technique est audacieuse de par sa simplicité, quant aux images, elles attirent l’attention comme le ferait un gros titre dans un journal. C’est une tendance passe-partout, ainsi qu’un excellent moyen de mettre en avant son style typographique tout en communiquant un message efficacement.


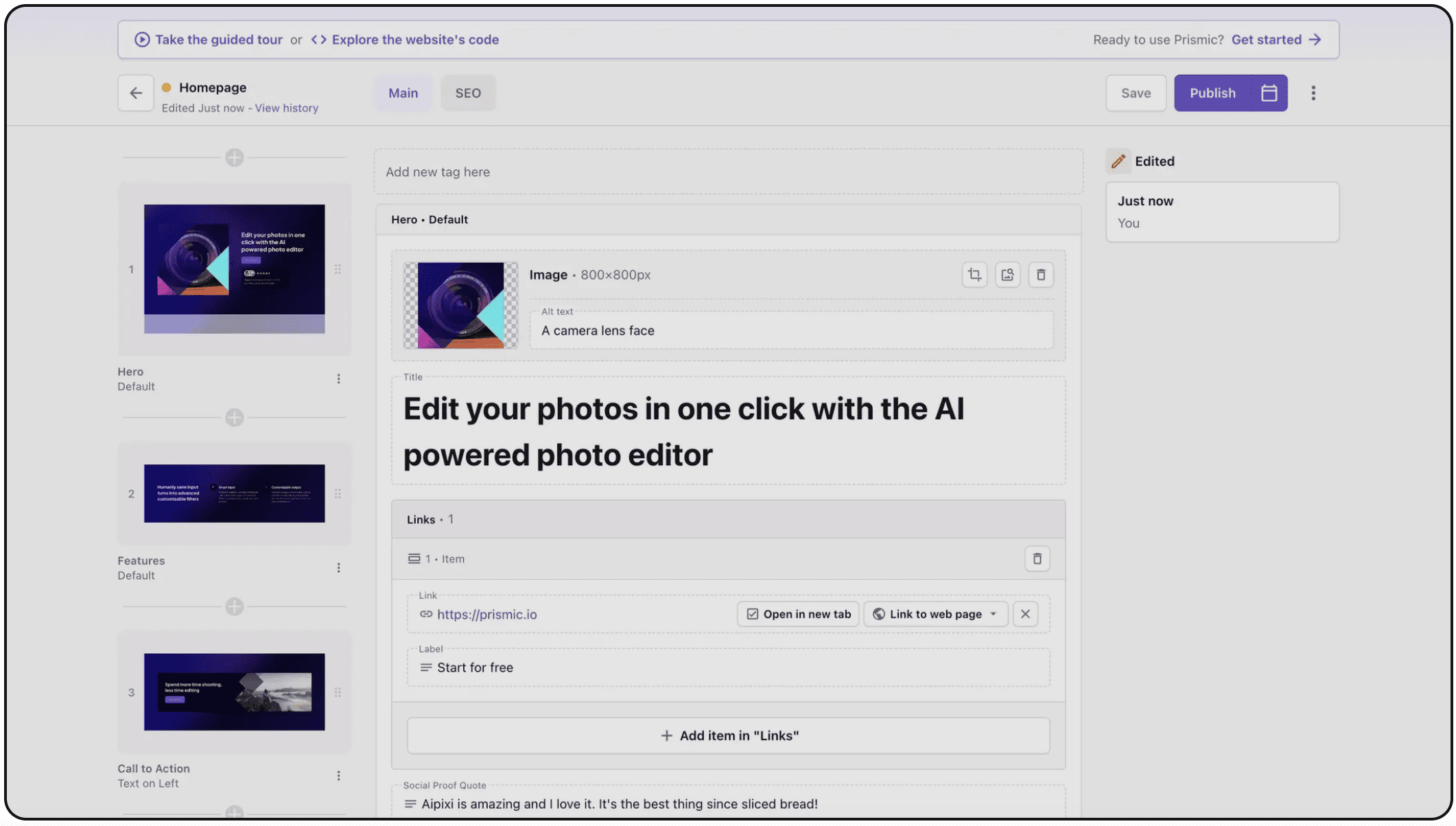
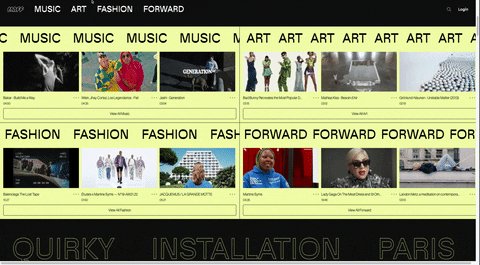
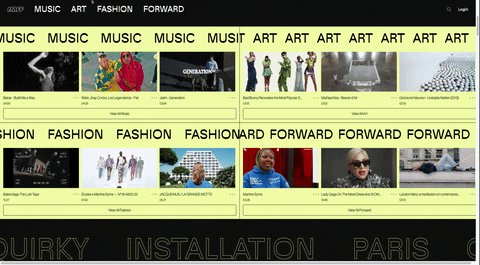
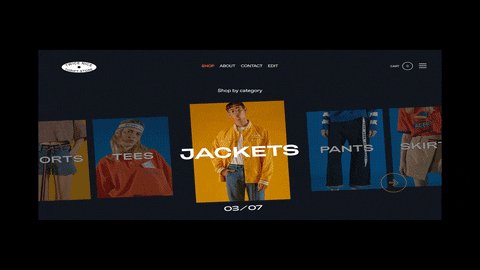
Bords visibles
Les bords visibles font partie des grandes tendances de cette année 2022. Le principe est de révéler les fondations d’un site, en laissant apparaître de simples bordures et cadres, dit « squelette » de la page. L’avantage de cette technique résulte de la hiérarchisation de chaque élément. Ainsi, l’utilisateur aura plus de facilité à distinguer les sections les unes des autres. Cela permet également d’ajouter du contenu sans pour autant surcharger les pages. Par ailleurs, ces simples bordures donnent aux interfaces une subtile touche rétro qui s’accorde très bien avec une autre trend de cette année, le grand retour des années 90…
Néo-brutalisme
En 2022, le style brutaliste de l’année passée est devenu plus discret… place au « néo-brutalisme ». Une alliance entre la rudesse du brutalisme et la sobriété du minimalisme. Cette tendance permet de créer des interfaces dépouillées de fioritures, non stylisées, avec des fonds unis, des polices informatiques par défaut et des photos très peu retouchées voire non-traitées. Comme en architecture, on doit comprendre rapidement quelle est la fonction de chaque composant, d’un seul coup d’œil. Et cela se traduit par un graphisme rudimentaire. Ce style qui ne fait pas l’unanimité, présente toutefois des avantages, à savoir : réduire le coût d’un site web, avoir une présence digitale distincte, interpeller l’utilisateur et l’inviter à se concentrer uniquement sur le fond plutôt que sur la forme. Pour voir des exemples du style graphique du néo-brutalisme, jetez un coup d’oeil sur Pinterest
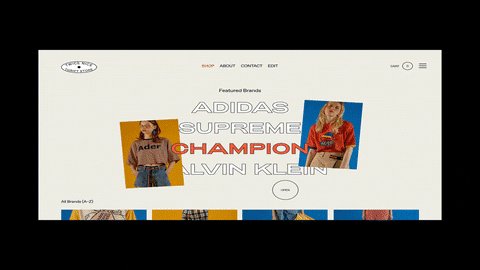
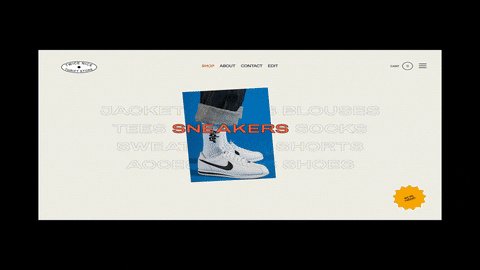
Typo en mouvement
Véritable outil de communication, la typographie peut faire bien plus que de transmettre des informations. Elle peut également susciter des émotions et véhiculer une puissante identité de par des animations engageantes. Avec une typographie audacieuse, animée et interactive comme pièce maîtresse, de nombreux sites Web se passent d’images d’arrière-plan. Même s’il s’agit d’animations simples, comme des rotations ou de nouveaux défilements latéraux, ces petites touches permettent à la typographie d’occuper le devant de la scène sans submerger les visiteurs. Cette tendance concilie esthétisme et lisibilité. Lorsqu’elle est utilisée efficacement, elle peut faire toute la différence dans l’expérience que vous allez offrir à vos utilisateurs.

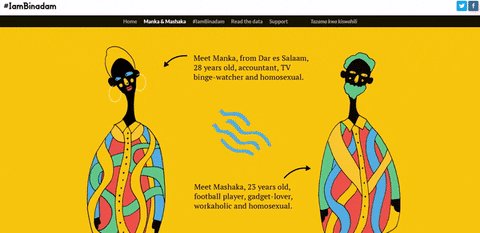
Tendances UI 2022 et ? Rétro design
Le style rétro repose sur l’utilisation d’éléments populaires inspirés des années 80 et 90. Une époque qui marque son grand retour sur nos écrans ! Il est temps de ramener les motifs colorés, texturés, les placement d’objets hors grille sur la page, d’inviter le pixel-art, les typographies rétro (comme les monospaces)… En somme, les codes et les couleurs d’une période faste, imprégnée par les jeux vidéo. Ce sont des designs qui apportent de la personnalité aux interfaces et un style décalé, et évoquent une certaine nostalgie. En effet, choisir un design rétro est un bon moyen de capitaliser sur l’émotion de l’utilisateur. Ce style rassure et offre un peu de familiarité tout en créant une association positive avec votre produit ou service, à condition que votre design soit adapté à votre audience cible.

Sketching

Le « sketching », ou le dessin fait à la main, permet de gommer les froideurs du numérique en proposant des interfaces plus conviviales, plus humaines. Les illustrations sont devenues un élément essentiel de l’identité de la marque.
Il peut s’agir de griffonnages, de collages imprécis ou encore de textures analogiques comme le ferait la mine d’un crayon ou la pointe d’un pinceau. L’important est de combler le fossé entre le monde virtuel et le monde réel, de relier ces écrans trop souvent froids. Au-delà de contribuer à l’esthétique de la page, le sketching enrichit le contenu, capte l’attention de l’utilisateur et facilite la compréhension d’un produit ou d’un service. Le cerveau humain a plus de facilité à déceler une information, un message-clé au travers d’une image ou d’un dessin, plutôt qu’un paragraphe.
Interactions au scrolling
Pour parles des tendances UI 2022, on devait aussi parler des interactions. Les designers intègrent davantage d’interactions animées dans leurs designs. Bien conçu, le « scrollytelling » apporte une narration et encourage un engagement plus actif de la part des visiteurs ; elle suscite la curiosité, comme le fait de cliquer, de glisser ou de faire glisser des éléments sur l’écran ou les effets de parallaxe. Visuellement attrayante, elle doit également être intuitive afin d’encourager l’action de la part de l’utilisateur, qui devra apprendre à naviguer sur la page, sans confusion. Cette expérience invitera le visiteur à prolonger son séjour sur le site.

Vous avez un projet Web ? Contactez les équipes de The Coding Machine