REACT-NATIVE
Dans un monde où tout est mobile first, comment développer une bonne application ?
Une application web est-elle la même chose qu’une application mobile ?
Notre équipe de Lyon répond à ces questions et nous confie tout ce qu’il faut savoir sur le Framework React-Native.
COMMENT DÉVELOPPER UNE APPLI MOBILE ?
Aujourd’hui, il existe trois méthodes pour développer une application mobile :
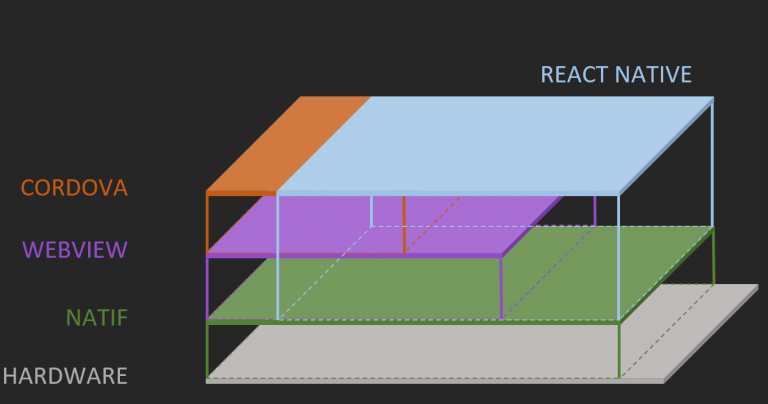
- Le développement natif : il consiste à développer une application pour chaque langage du marché (iOS, Android, Windows…). De par la diversité des environnements de développement, cela a entraîné la naissance des solutions appelées Hybrides.
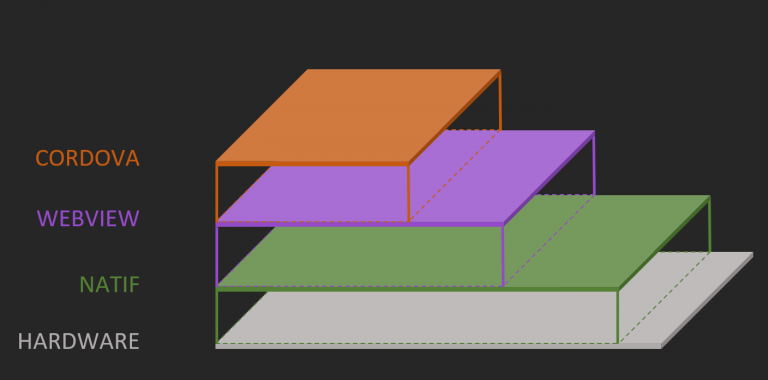
- Le développement hybride : il permet le développement d’une application dans un navigateur grâce à des technologies web ou Webview (HTML, JavaScript, CSS…).

Avec ce type d’applications, nous perdons des fonctionnalités et donc de la performance du fait des nombreuses couches.
En effet, les couches Webview et Cordova se greffent à la couche natif du téléphone.
Des grands noms comme Facebook se sont rendu compte que l’hybride n’était pas la solution la plus adaptée en termes de performances. Ils ont donc créé React-Native.
- React-Native : permet de développer en un seul langage, React, des applications pour Android et iOS.

Vos applications React-Native seront plus performantes et sécurisées du fait que la couche React-Native se greffe directement à la couche Natif du téléphone.
REACT-NATIVE

- De quoi se compose React-Native ?
À la racine, on dispose d’un dossier App contenant du React, d’un dossier iOS et d’un dossier Android. Dans ces deux derniers nous avons de vraies applications qui communiquent avec React. Pendant le développement on attache peu d’importance aux dossiers iOS et Android, mais seulement au dossier App qui va communiquer avec l’application native.
- Comment ça marche ?

Sur le téléphone, lorsqu’une application React-Native est lancée, il va y avoir deux threads qui vont fonctionner en parallèle : le thread JavaScript contenant le code et le thread UI, natif, qui lui affiche les composants.
React-Native a développé un bridge qui permet de faire communiquer ces deux threads qui parlent des langages différents : le thread JavaScript envoie son composant de code (ses informations JSON) au bridge React-Native qui va le traduire et l’afficher sur l’écran de l’application.
- Questions récurrentes
Est-ce que je peux porter mon application mobile sur le web ?
Porter du React-Native sur le web n’est pas impossible mais ce n’est pas une bonne idée pour autant ! En effet, une application mobile est développée selon l’ergonomie et les composants d’un téléphone, c’est pourquoi la porter sur le web n’a aucun intérêt.
Si votre client vous demande une application mobile et une application web, nous vous conseillons de développer deux applications différentes en réutilisant les mêmes API derrière.
Est-ce que mon application va être acceptée sur les stores ?
En hybride il y a beaucoup de problèmes à déployer son application sur les stores mais en React-Native, les dossiers iOS et Android sont 100 % fiables.
Mon application est-elle aussi sécurisée qu’une application native ?
La technologie React-Native n’introduit pas de faille si elle est bien utilisée ! En effet, il y a des clés à connaître, comme ne pas stocker d’informations sensibles dans le téléphone.
Et Windows dans tout ça ?
Avec React-Native, nous pouvons déployer des applications sur iOS et Android mais il n’y a pas de dossier Windows. En effet, les windows phones ne représentent qu’environ 0,5 % du marché des téléphones en France. Cependant si vous avez un besoin très spécifique de développement, Microsoft a développé un plugin qui vous permet de le faire.
RETOUR D’EXPÉRIENCE
Chez TheCodingMachine nous développons des applications mobiles grâce au React-Native, voici notre retour d’expérience !
Nos points de vigilances
- Les montées de version : pendant un temps React-Native développait une version par jour. Tout va très vite avec cette technologie et il est important de tout suivre.
- Les bugs, mais ils sont très vite corrigés grâce à une communauté active.
- iOS vs Android, certains comportements peuvent être différents entre ces deux systèmes d’exploitation.
- Le déploiement sur les stores prend beaucoup de temps qu’il faut donc anticiper !
Nos bons points
- La montée en expérience est très rapide, toute personne ayant fait du React, du Vue ou du JavaScript est capable de développer ses compétences très rapidement.
- Côté UX et performances, React-Native n’a rien à envier aux applications natives.
- L’automatisation des déploiements grâce à des outils comme Fastlane que nous utilisons.
Nos petits tips
- Réaliser régulièrement une veille technologique, car comme nous l’avons dit plus haut, React-Native est un framework en constante mutation.
- Faire attention aux maquettes, nous avons l’habitude d’en faire à destination du web mais il y a des différences sur mobile.
- Développer sur Mac : en effet, il est possible d’émuler sur un téléphone Android et un iPhone à partir d’un Mac alors qu’émuler une application à partir d’un PC n’est pas possible sur iPhone.
- Prendre en compte les encoches des téléphones lorsque vous créez votre application.
Pour rappel, TheCodingMachine a développé un boilerplate React-Native permettant de développer des applications mobiles robustes. Vous pouvez le consulter ici : https://github.com/thecodingmachine/react-native-boilerplate