Alors, je ne sais pas si le nom est très heureux mais Statamic est un système de gestion de contenu Headless aussi appelé CMS Headless.
Une solution « Headless », soit “sans tête”, signifie en langage technique une application où le Front-End, la partie visible, le visage de votre site auprès de vos utilisateurs, est détachée du Back-End, la machinerie cachée de votre site.

Dans un CMS Headless, les différentes données (texte, images, …) sont envoyés du Back-End au Front-End par API et il est nécessaire de coder le Front-End de manière séparée. A l’opposé, un CMS traditionnel génère systématiquement le code du Front-End (HTML et CSS notamment) lorsque vous créez une page. On retrouve aussi cette approche dans les solutions e-commerce headless.
Ce détachement Front/Back propre au Headless CMS permet de donner une très grande souplesse au design, aux performances ou encore de proposer une expérience utilisateur améliorée. C’est une alternative plus sophistiquée à WordPress, dont l’objectif est de faciliter la création de sites web et d’applications web dynamiques.
Statamic est développé spécifiquement pour le framework Laravel (ce qui est plutôt un gage de qualité). Alors, même si on a écrit un poste qui expliquait pourquoi WordPress est toujours une option valable (ici), on trouve que Statamic est vraiment pas mal et permet de répondre à de vrais besoins.
Quelques explications – Comment fonctionne Statamic :
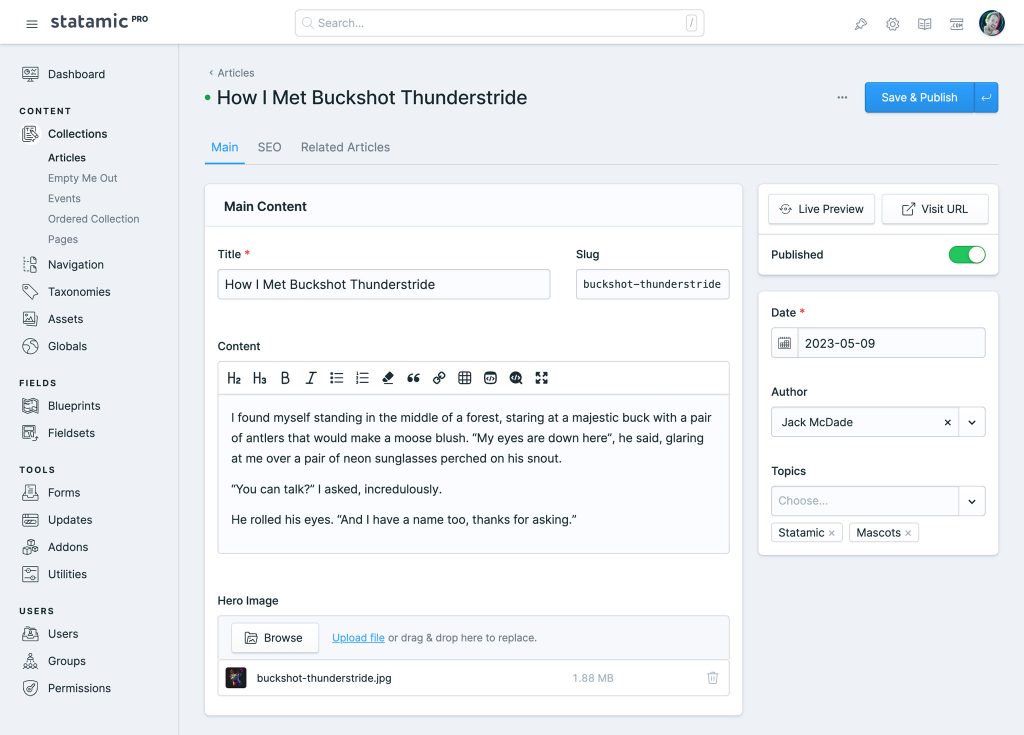
Côté back-office, Statamic vous permet de créer et de gérer du contenu en offrant une interface administrateur conviviale, même pour les utilisateurs non techniques. L’interface est vraiment bien conçue, en voici un exemple ci-dessous.

Vous pouvez créer des pages, des articles de blog, des produits, des formulaires, des catégories, etc.
Une gestion des assets permet de simplement organiser ses images ou vidéos, avec un système assez malin permettant de choisir la focale d’une image, afin qu’elle soit correctement ajustée sur le front-office quelque soit la résolution de l’écran (smartphone ou ordinateur).
Côté frontend (l’interface visible par l’utilisateur), c’est à votre guise : la force d’un CMS headless comme Statamic est qu’il laisse toutes les possibilités d’intégration. Vous pouvez donc faire un site entièrement sur-mesure en utilisant des technologies modernes comme React ou Vue.js, utiliser le moteur de Laravel Blade, ou même réaliser une intégration avec Antlers, un moteur de rendu de pages parfaitement intégré avec Statamic. Et en plus de tout cela, le CMS expose une API REST, mais aussi GraphQL, afin de ravir tous types d’intégrateurs web.
Vous pouvez donc construire un site en vous concentrant sur les aspects de gestion de contenu, sans avoir de doutes sur les possibilités de rendu sur le site final.
Techniquement, Statamic est un CMS flat-file, ce qui signifie qu’il ne nécessite pas de base de données pour stocker le contenu et c’est ce qui le rend très particulier. Il utilise des fichiers de texte et des dossiers pour stocker le contenu. Et encore plus fort : si vous avez besoin de changer ce système, et que vous gérer des dizaines de milliers de contenus, vous pouvez tout simplement changer le mode d’enregistrement des données vers un système plus classique, comme une base de donnée MySQL ou même du NoSQL comme MongoDB.
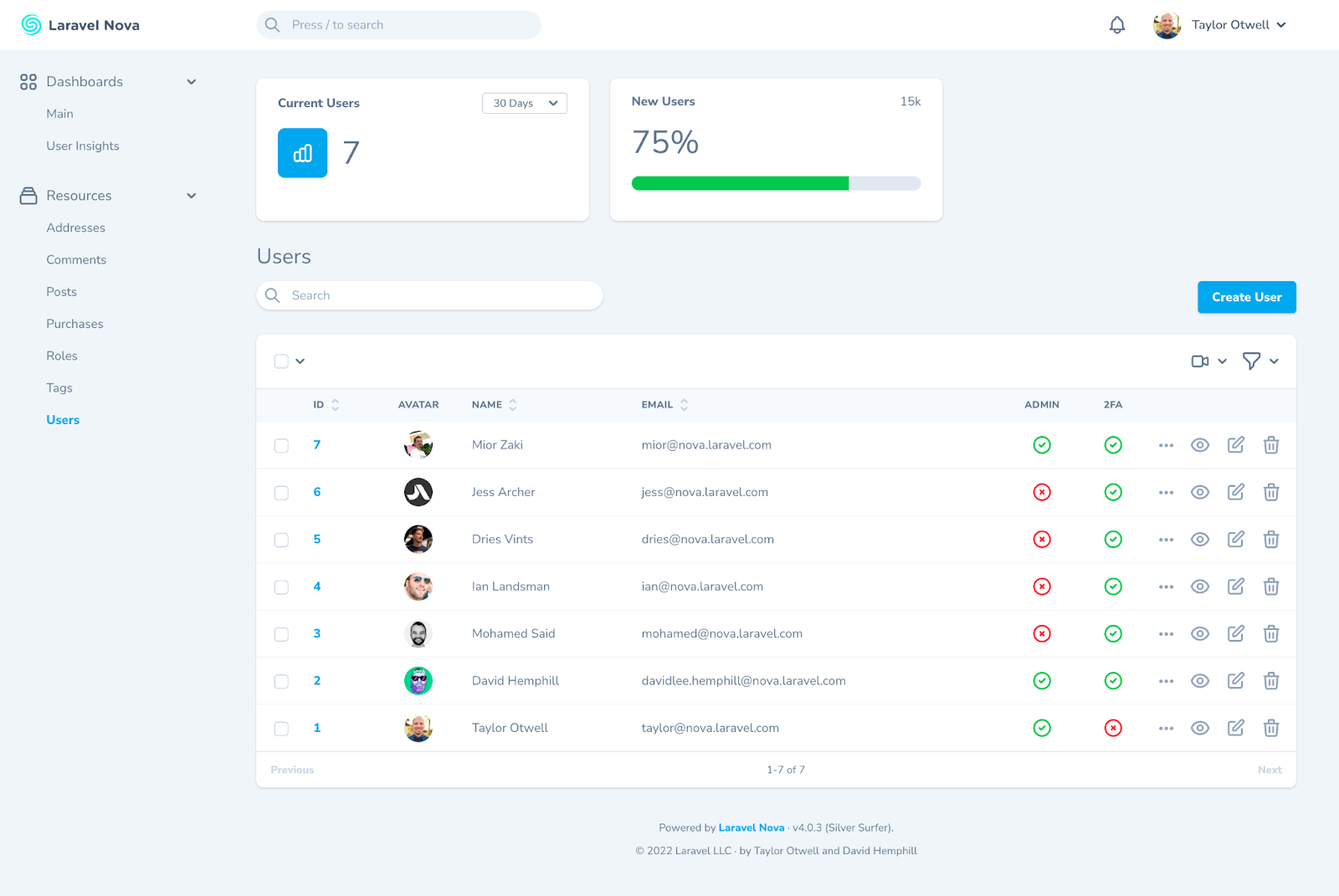
En plus, Statamic offre des fonctionnalités avancées de gestion des utilisateurs, vous permettant de définir des rôles et des autorisations pour contrôler qui peut accéder, créer, modifier ou supprimer du contenu.
Et il existe encore beaucoup plus de fonctionnalités pour mettre en place une plateforme web sur-mesure robuste et scalable. On serait ravi de vous les présenter ! N’hésitez pas à contacter notre équipe de Lyon, spécialisée en la matière.
Quelques points de comparaison entre WordPress et Statamic :
| WordPress | Statamic | |
| Type de CMS | CMS traditionnel basé sur une base de données. | CMS Headless, et “flat-file” (sans base de données). |
| Licence | Logiciel libre | Paiement d’une licence d’utilisation (à partir de $7/mois) |
| Simplicité d’utilisation | Très convivial pour les débutants, avec une grande communauté et de nombreux tutoriels. | Plus adapté aux utilisateurs ayant des connaissances techniques, notamment en raison de son intégration avec le framework Laravel. |
| Personnalisation | Offre une vaste gamme de thèmes et de plugins pour la personnalisation. | Permet une personnalisation avancée grâce à ses modèles et sa structure flexible. |
| Sécurité | Susceptible aux attaques, nécessitant des mises à jour et des plugins de sécurité réguliers. | Plus sécurisé de par sa structure flat-file, réduisant les risques d’attaques comme les injections SQL, et de par son intégration avec Laravel |
| Performance | Peut être lent si mal optimisé ou surchargé de plugins. | Généralement plus rapide en raison d’une structure plus légère et d’une intégration utilisant des technologies modernes (GraphQL, React, etc.). |
Comment étendre les fonctionnalités de Statamic ?
Au-delà des fonctionnalités déjà présentées, les développeurs pourront étendre les fonctionnalités de Statamic assez facilement, en tirant parti de sa flexibilité et de son architecture modulaire :
- Développement de Plugins : les plugins peuvent couvrir un large éventail de besoins, comme l’intégration avec des services tiers, l’ajout de nouvelles fonctionnalités, ou l’amélioration des performances du site.
- Utilisation de l’API : Statamic offre une API robuste qui permet aux développeurs d’intégrer leur CMS avec d’autres systèmes et applications. Cela peut inclure l’intégration avec des outils de marketing, des plateformes de commerce électronique, ou d’autres applications web.
- Manipulation des données avec Laravel : étant donné que Statamic est construit sur le framework Laravel, les développeurs familiarisés avec Laravel peuvent utiliser ses fonctionnalités pour manipuler les données, effectuer des opérations backend complexes, et étendre les capacités du CMS.
- Webhooks et Intégrations : les développeurs peuvent utiliser des webhooks et des intégrations pour connecter Statamic à d’autres services en ligne, automatiser des workflows, et étendre les fonctionnalités du CMS au-delà de ses capacités natives.
Conclusion – Un CMS Headless aussi performant et flexible que Jason Statham
Pour conclure, Statamic est un CMS simple et flexible, idéal pour la plupart des sites web qui demandent une souplesse d’intégration. Il offre un équilibre entre facilité d’utilisation et personnalisation, ce qui en fait un choix de plus en plus populaire pour les développeurs et les équipes marketing.
Il est particulièrement adapté aux projets de taille moyenne qui nécessitent une gestion de contenu flexible et des performances élevées. Après, il faut juste pouvoir dire sans sourire : “ je sors un nouveau site web avec Statamic”…