Intégrer des cartes : Les solutions pour votre application métier
L’intégration de cartes et des diverses fonctionnalités cartographiques dans les applications métier est devenue un élément clé pour améliorer la visualisation et l’accès aux données géographiques. Ce besoin est notamment évident dans des applications nécessitant la manipulation de grandes quantités de données spatiales, comme celles utilisées dans l’urbanisme, la gestion immobilière, ou le suivi de projets d’infrastructure, le solaire etc. Cet article explore les technologies courantes et les meilleures pratiques pour cette intégration.
Pourquoi intégrer des cartes dans une application métier ?
L’intégration des cartes dans une application métier offre plusieurs avantages :
- Amélioration de l’expérience utilisateur : Une carte interactive permet de visualiser des données complexes de manière intuitive. Les utilisateurs peuvent explorer des territoires, zoomer sur des zones spécifiques, ou obtenir des informations précises sur un point d’intérêt.
- Optimisation de la prise de décision : Pour des secteurs comme l’immobilier ou la logistique, les cartes facilitent l’analyse spatiale et aident à prendre des décisions éclairées.
- Automatisation et efficacité : Les fonctionnalités comme le géocodage ou le suivi en temps réel permettent de gagner du temps et d’améliorer la productivité.
Technologies utilisées pour l’intégration de cartes
Fond de carte et moteurs de rendu
Deux des solutions les plus populaires pour le rendu de cartes dans des applications web sont Leaflet et Mapbox GL JS.
- Leaflet : Une bibliothèque JavaScript open-source légère qui permet de créer des cartes interactives. Elle est particulièrement prisée pour sa simplicité et sa rapidité. Leaflet est la solution parfaite pour des applications nécessitant des fonctionnalités de base comme le zoom, le défilement, et le marquage d’emplacements. Cependant, elle a des limites en termes de rendu 3D et de gestion de données massives.
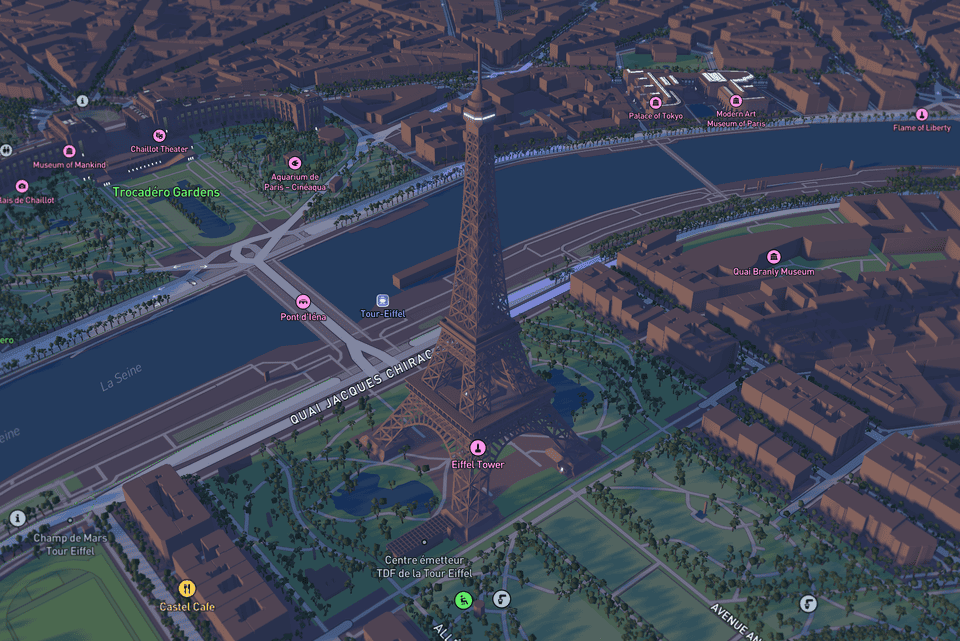
- Mapbox GL JS : Une bibliothèque plus avancée qui utilise le WebGL pour le rendu 3D et le traitement de grandes quantités de données en temps réel. Mapbox GL JS est parfait pour des projets nécessitant une visualisation fluide et détaillée, même à des niveaux de zoom très élevés. De plus, il est possible de créer des cartes personnalisées avec des styles complexes et des animations.
- MapLibre est une bibliothèque open-source de cartographie interactive, conçue pour créer et afficher des cartes personnalisables sur le web et les applications mobiles. Issue de la communauté open-source, elle permet aux développeurs de travailler sans restriction de licence. Compatible avec des fonds de carte variés et de multiples sources de données géospatiales, elle offre des performances optimisées pour le rendu 3D et le style dynamique des cartes. MapLibre est largement adoptée pour des projets nécessitant une personnalisation poussée tout en restant libre et gratuite.
Cas d’utilisation : Pour une application de gestion des parcelles cadastrales, Mapbox GL JS est une excellente option. Non seulement elle permet d’afficher de manière fluide le fond de carte, mais elle assure aussi une gestion performante des couches de données (par exemple, les parcelles cadastrales fournies par Etalab).

Sources de données géographiques de l’intégration de cartes
Les données géographiques peuvent provenir de plusieurs sources ouvertes ou privées. Deux des plus utilisées sont :
- Etalab : Ce portail français offre des données publiques, y compris des informations cadastrales et d’adressage. L’avantage de ces données est leur disponibilité gratuite et leur précision.
- OpenStreetMap (OSM) : Une base de données collaborative qui fournit des informations géographiques libres d’accès. OSM est largement utilisé pour des projets nécessitant des données globales, mais il peut être enrichi avec des couches de données locales.
- L’Institut national de l’information géographique et forestière (IGN) propose divers fonds de carte adaptés aux besoins des professionnels et du grand public. Parmi eux, on retrouve les cartes topographiques détaillées, idéales pour les randonnées et activités de plein air, et les cartes de type orthophoto, qui fournissent des images aériennes haute résolution. Il existe également des cartes administratives et des cartes en relief, très utiles pour les projets d’aménagement et d’urbanisme. Les fonds de carte IGN sont accessibles via le portail Geoportail et peuvent être intégrés dans des applications grâce aux API proposées. Enfin, ces cartes sont régulièrement mises à jour pour refléter les évolutions du territoire.
Gestion des données géospatiales
Pour une application qui gère des données complexes comme des parcelles, le format GeoJSON est souvent utilisé. Ce format est standardisé pour l’échange et la manipulation de données géographiques, ce qui facilite l’intégration avec des moteurs de cartes comme Leaflet et Mapbox GL JS.
Exemple de fonctionnement :
- L’utilisateur peut zoomer sur une carte et voir les parcelles apparaître dynamiquement. Cela est rendu possible grâce à la capacité de Mapbox GL JS à charger et afficher les données de manière fluide.
- Les données de parcelles peuvent être hébergées sur un serveur dédié afin de garantir des performances optimales et une disponibilité continue.
Fonctionnalités avancées
En plus de l’affichage des cartes, des fonctionnalités spécifiques peuvent être ajoutées pour répondre aux besoins des applications métier :
- Géocodage : La conversion des adresses en coordonnées géographiques et vice versa. Cela est essentiel pour les applications nécessitant une recherche d’adresses rapide et précise.
- Calculs géospatiaux : Comme la mesure de distances, de surfaces, ou l’analyse des relations spatiales entre différents objets géographiques.
Aspects économiques de l’intégration de cartes
L’intégration de cartes et de technologies cartographiques peut avoir un coût, en particulier lorsque l’application commence à gérer de grandes quantités de transactions.
- Mapbox GL JS propose un modèle de tarification basé sur le nombre de transactions. La version gratuite est limitée à 50 000 transactions par mois, ce qui peut être suffisant pour des applications à faible trafic. Pour les besoins plus importants, il faudra prévoir un budget pour les services Mapbox.
- Données gratuites : Heureusement, des sources comme OpenStreetMap et Etalab offrent des données libres de droits, réduisant ainsi les coûts associés à l’acquisition de données géographiques. Couplés avec des technologies comme Leaflet ou Maplibre, l’affichage de cartes peut s’intégrer sans aucun coût liés à des services tiers.
Exemple d’implémentation
Prenons un exemple concret d’une application de gestion cadastrale :
- Affichage du fond de carte : Le fond de carte provient de Mapbox GL JS, offrant un rendu précis et fluide. Les utilisateurs peuvent se déplacer, zoomer, et voir les détails des routes, des bâtiments, et des espaces naturels.
- Données des parcelles : Importées depuis Etalab, les données cadastrales sont affichées à partir d’un certain niveau de zoom pour optimiser les performances.
Défis et meilleures pratiques
L’intégration de cartes dans une application métier n’est pas sans défis :
- Performance : Le chargement de grandes quantités de données peut ralentir l’application. Pour y remédier, il est conseillé d’utiliser des techniques de chargement de type lazy loading et de limiter les appels API.
- Précision des données : Assurez-vous que les données géographiques sont à jour et précises, surtout pour des applications critiques comme celles utilisées par les administrations publiques. Le gouvernement français met à disposition de nombreuses ressources permettant de rester en cohérence avec des exigences élevées.
- Expérience utilisateur : Une interface claire et intuitive est essentielle. Pensez à offrir des contrôles de navigation simples et des options de filtrage avancées.
Conclusion
L’intégration de cartes dans les applications métier est un levier essentiel pour visualiser des données spatiales de manière efficace et intuitive. Des technologies comme Leaflet, MapLibre et Mapbox GL JS offrent des solutions adaptées à différents besoins, de la simple carte interactive au rendu 3D complexe. Grâce à des sources de données ouvertes comme Etalab et OpenStreetMap, il est possible de créer des applications performantes et économiques.
Que ce soit pour optimiser la logistique, gérer des biens immobiliers, ou planifier des projets d’infrastructure, les applications métier tirent un immense bénéfice de l’utilisation des cartes.