WordPress : 10 optimisations pour l’éco-conception
À l’heure où la réduction de l’empreinte écologique numérique devient une priorité, le concept d’éco-conception s’impose comme un enjeu clé pour les entreprises et les développeurs. Dans ce contexte, WordPress, le CMS le plus utilisé au monde, se retrouve au cœur des débats. Bien que puissant et flexible, WordPress peut parfois être énergivore en termes de ressources, que ce soit par l’utilisation de thèmes lourds, d’extensions mal optimisées ou de pratiques de développement inefficaces.
L’éco-conception WordPress vise à réduire cette consommation d’énergie tout en maintenant une expérience utilisateur optimale. Dans cet article, nous examinerons dix optimisations concrètes qui permettent de concevoir des sites WordPress plus respectueux de l’environnement, tout en garantissant performance et accessibilité.
Optimiser vos images
Sur un site vitrine classique, les images représentent souvent 50 % du poids d’une page. Il y a trois moyens de diminuer l’impact des images :
- Les compresser et adapter leur format, le format WebP est recommandé. Pour cela, vous pouvez utiliser des plug-ins dédiés comme WebP Express pour WordPress.
- Ne pas charger toutes les images systématiquement. Par exemple dans le cas d’un slider, faire en sorte que l’image ne se télécharge que si l’utilisateur clique sur la flèche pour voir l’image suivante.
- Limiter tout simplement le nombre d’images sur votre site.
Mettre en place du cache
Les systèmes de cache permettent d’éviter de recharger des éléments déjà téléchargés (ex : des images, des données, …). Ceci permet d’alléger ou d’éviter les requêtes auprès des serveurs.
Les navigateurs des visiteurs gèrent leur propre cache. A part quelques options configurables par l’utilisateur, le fonctionnement de ce cache est défini par les paramètres du serveur. Pour des sites vitrines, de nombreuses solutions et plug-ins existent.
Toutefois, mettre en place un système de cache peut être technique et cela dépend du niveau de complexité de votre application : calculs et algorithmes avancés, traitement et envoi d’un grand nombre de données, … Dans ce cas, il s’agira d’un sujet à traiter à part avec votre prestataire dans une logique d’arbitrage coût / bénéfice.
Mettre en place du lazy loading
Le lazy loading ou chargement différé est une technique qui permet de charger les ressources d’un site web en différant le chargement des ressources non critiques, non essentielles, au début du temps de chargement d’une page.
Il s’agit d’une technique qui peut être utilisée pour empêcher un navigateur de charger des ressources non critiques sur une page web lorsqu’il commence à générer la page. Par exemple, cela ne sert à rien de charger à l’arrivée de l’utilisateur une image tout en bas de la page, elle sera téléchargée lorsque l’utilisateur descendra.
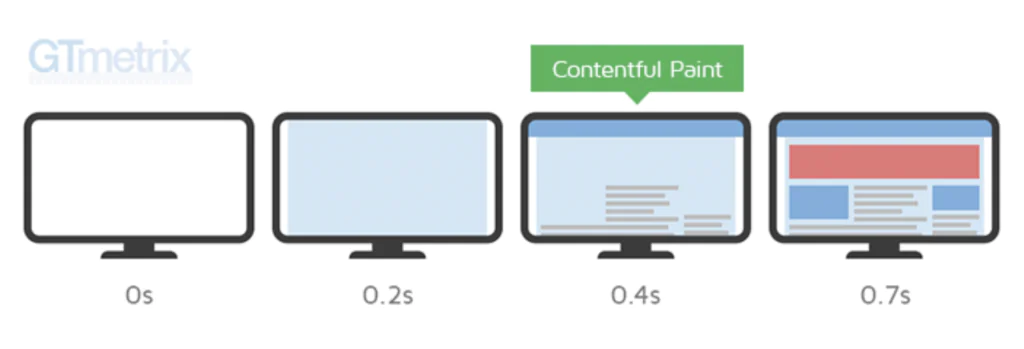
Le lazy loading est aussi à rapprocher de la notion de First Contentful Paint expliquée par l’illustration ci-dessous.

Le First Contentful Paint (FCP) mesure le temps entre le clic sur le lien d’un site Internet et le moment où il affiche le premier bit de contenu de la page. Le FCP a été défini par Google comme une donnée de référence de son algorithme de référencement. Mettre en place du lazy loading est donc aussi important pour votre référencement.
Mettre en place du lazy loading n’est pas toujours évident, il s’agit de faire des arbitrages entre ce qui est considéré comme du contenu critique ou non. Sur WordPress, il existe néanmoins des plugins pour mettre en place un lazy loading simple comme par exemple LazyLoad.
Minimiser le code HTML, CSS et JS
Minimiser du code signifie optimiser du code pour gagner de l’espace sans en altérer la fonctionnalité. Concrètement il s’agit de supprimer tous les espaces blancs inutiles, les commentaires, les caractères de nouvelle ligne et tout ce qui rendait initialement le code lisible. Ainsi, une fois qu’il a été minifié, le code devient presque illisible à l’œil nu.
La minification du code est possible dans toutes les technologies de programmation de base, notamment HTML, CSS et JavaScript. Cependant, le processus n’est pas instantané. Un certain travail est nécessaire pour rendre le code plus compact tout en le gardant fonctionnel.
Pour vous aider, il existe des outils de minification spécifique à chaque langage. Vous trouverez une première liste d’outils dans cet article.
Limiter les animations Javascript sur votre site
Evitez les bibliothèques et les frameworks Javascript volumineux, privilégiez des alternatives légères et n’incluez que les parties nécessaires de bibliothèques ou frameworks pour réduire la taille finale du bundle.
Dans le code, évitez aussi les manipulations fréquentes du DOM qui peuvent ralentir votre application. Utilisez des techniques de manipulation de DOM efficaces, comme l’agrégation de modifications avant une mise à jour du DOM ou l’utilisation de Virtual DOM dans des frameworks modernes.
Éviter ou optimiser l’usage de la vidéo
Dans la mesure du possible, il est préférable de ne pas utiliser de vidéo. En revanche si son usage est nécessaire du point de vue de la compréhension du message alors il est très important de l’optimiser.
Au-delà de la possibilité de compresser cette vidéo pour avoir une qualité adaptée au web, il est également possible de questionner la nature de la vidéo. A-t-elle besoin de faire plus d’une minute alors que de nombreux utilisateurs ont tendance à scroller sans regarder la vidéo dans son intégralité ? Bref, une vidéo plus courte et mieux ciblée permet une meilleure attention de l’utilisateur et réduit la consommation énergétique.
Il est aussi important de se demander si la vidéo doit se lancer de manière automatique. En effet, il est préférable pour l’expérience utilisateur et l’impact écologique de la page d’insérer une fonction ‘play’ pour que l’utilisateur puisse la lancer seulement si cela est pertinent pour lui.
Désactiver ou optimiser les CRON
CRON est une abréviation de crontab, elle-même une abréviation de chrono table qui signifie table de planification.
Issu du monde Unix, le programme CRON, lancé au démarrage d’un système d’exploitation, permet de planifier l’exécution automatique de tâches avec une certaine fréquence ou à un moment donné. Parmis les tâches les plus régulièrement exécutées via des CRON :
- Planification d’un job de sauvegarde de votre site (extension BackWPup pour WordPress par exemple).
- Planification de l’optimisation de la base de données (extension WP-Optimize pour WordPress par exemple).
- Mise à jour automatique de votre version (de WordPress ou autre),
Bien que la plupart de ces actions restent recommandées, l’exécution de chacune de ces tâches consomme des ressources. Il est donc important de se demander quelle doit en être la bonne fréquence ou s’il est préférable de gérer cela manuellement.
Eviter les iFrames qui s’affiche directement au chargement de la page
Une iframe est un élément HTML qui permet d’intégrer une page web dans une autre page web. Cette méthode permet par exemple d’intégrer une vidéo hébergée sur une plateforme tierce en l’affichant directement sur votre site web. L’exemple le plus répandu est celui d’une vidéo Youtube.
Fonctionner à travers des Iframes ne permet pas d’avoir le contrôle total sur le contenu de l’autre page qui sera affichée. Il est donc possible de se retrouver à charger des fonctionnalités et du contenu inutiles.
Dans le cas des vidéos, il est ainsi recommandé de les héberger vous même sur votre propre site comme expliqué dans cet article. Enfin, il est important de faire en sorte que les Iframes ne soient affichés et chargés qu’à la demande de l’utilisateur (dans la mesure du possible).
Limiter le recours direct à des services tiers complexes pour des usages simples (ex : Google Map)
GoogleMap est l’exemple le plus répandu. Bien souvent, une simple image / capture d’écran avec votre adresse sur une carte suffira amplement à votre utilisateur. D’autant que, désormais, de nombreux téléphones permettent la reconnaissance automatique d’une adresse dans un texte et l’ouverture automatique de Google Map via un simple clic.
De manière plus générale, pour vous inscrire dans une démarche d’éco-conception, il est nécessaire de vous demander si toutes les fonctionnalités d’un service tiers sont utiles pour le parcours utilisateur visé.
Pour réutiliser l’exemple de GoogleMap : est-il nécessaire d’avoir les fonctionnalités de calcul d’itinéraire, de gestion des avis ou de géolocalisation si le but est simplement d’afficher une adresse ?
La multiplication des services tiers, des solutions SAAS et la démocratisation des API a néanmoins rendu complexe une telle approche. Il n’est pas toujours évident de savoir et de maîtriser toutes les fonctionnalités d’une application tierce d’autant qu’elles évoluent potentiellement à chaque mise à jour.
Bref, dans une démarche d’éco-conception, une des meilleures solutions semble être encore de limiter au maximum l’usage de ces solutions.
Enfin, certains types d’API, comme GraphQL par exemple, permettent de personnaliser les requêtes afin de ne récupérer que les données nécessaires au besoin de votre utilisateur.
Choisir un hébergeur éco-responsable et bien dimensionner son hébergement
Comme expliqué précédemment, la performance écologique de votre service numérique va en grande partie se traduire par une consommation d’électricité côté client (téléphone et PC de vos utilisateurs) et côté serveur. Pour connaître les émissions associées à celle-ci, il est donc nécessaire d’analyser l’origine de l’électricité consommée.
Si il est difficile de savoir si vos utilisateurs chargent leur téléphone avec des panneaux solaires, il vous est en revanche possible d’agir côté serveur en choisissant un hébergeur “green”.
Ces hébergeurs utilisent de l’électricité d’origine renouvelable et effectue différentes actions à impact positif (planter des arbres par exemple). Attention toutefois au Green Washing, vous trouverez une approche du sujet dans cet article. Les différentes normes ISO en lien avec l’environnement (ISO 14 001 et ISO 50 001) sont de bonnes preuves de sérieux de la part d’un hébergeur.
En résumé
L’éco-conception WordPress est bien plus qu’une tendance, elle représente un engagement envers une approche plus responsable et durable du développement web. En optimisant l’utilisation de WordPress grâce à des pratiques telles que la réduction du poids des pages, la gestion intelligente des plugins ou encore l’optimisation des médias, il est possible de créer des sites à faible impact environnemental, sans compromettre la qualité. À l’heure où les utilisateurs sont de plus en plus sensibles aux questions écologiques, adopter ces bonnes pratiques peut non seulement améliorer la performance de votre site, mais aussi renforcer l’image éthique et durable de votre marque.


















