Comment créer des applications mobiles performantes avec React Native
Alors que les mobinautes sont de plus en plus nombreux dans le monde et que le nombre d’applications téléchargées ne cesse d’augmenter, difficile de passer à côté du développement mobile de votre activité !
Mais comment créer une bonne appli mobile ?
Notre équipe de Lyon répond à cette question et nous confie tout ce qu’il faut savoir sur le Framework React Native.
Les méthodes de développement mobile
Aujourd’hui, il existe trois méthodes pour développer une application mobile :
- Le développement natif : il consiste à développer une application pour chaque langage du marché (iOS, Android, Windows…). Mais, la diversité des environnements de développement, a entraîné la naissance de nouvelles solutions, appelées hybrides.
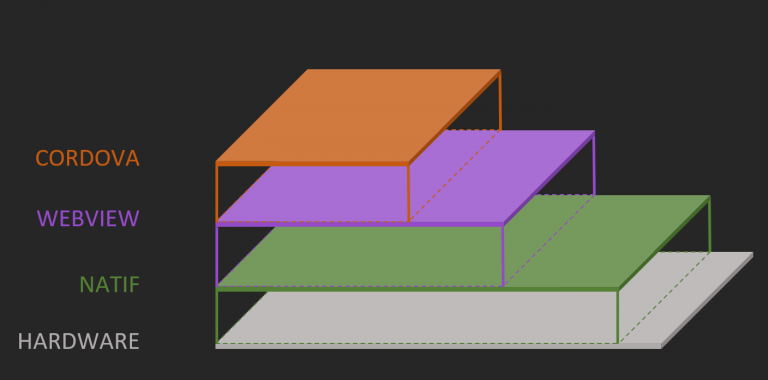
- Le développement hybride : il permet le développement d’une application dans un navigateur grâce à des technologies web ou Webview (HTML, JavaScript, CSS…).
Avec ce type d’applications, nous perdons des fonctionnalités et donc de la performance du fait des nombreuses couches. En effet, les couches Webview et Cordova se greffent à la couche native du téléphone.

Face à ce constat, de grands noms comme Facebook ont constaté que l’hybride n’était pas la solution la plus adaptée en termes de performances. Ils ont donc créé React Native.
- React Native : est une technologie Open Source développée par Facebook qui permet de développer avec un seul langage, des applications pour Android et iOS.
Grâce à cette nouvelle technologie de développement mobile avec une couche React Native qui se greffe directement à la couche native du téléphone, les applications React Native sont plus performantes et sécurisées.
Le développement mobile avec React Native

- De quoi se compose React Native ?
À la racine, on dispose d’un dossier App contenant du React, d’un dossier iOS et d’un dossier Android. Dans ces deux derniers, nous avons de vraies applications qui communiquent avec React. Pendant le développement mobile, on attache peu d’importance aux dossiers iOS et Android, mais seulement au dossier App qui va communiquer avec l’application native.
- Application React Native : comment ça marche ?
Sur le téléphone, lorsqu’une application React Native est lancée, il y a deux threads qui fonctionnent en parallèle : le thread JavaScript contenant le code et le thread UI, natif, qui lui affiche les composants.
React Native a développé un bridge qui permet de faire communiquer ces deux threads qui parlent des langages différents : le thread JavaScript envoie son composant de code (ses informations JSON) au bridge React Native qui va le traduire et l’afficher sur l’écran de l’application.

Les questions récurrentes sur React Native
- Est-ce que je peux porter mon application mobile sur le web ? Porter du React Native sur le web n’est pas impossible, mais ce n’est pas une bonne idée pour autant ! En effet, une application mobile est développée selon l’ergonomie et les composants d’un téléphone. La porter sur le web n’a donc aucun intérêt.
- Est-ce que mon application va être acceptée sur les stores ? En hybride, il y a beaucoup de problèmes à déployer son application sur les stores, mais en React Native, les dossiers iOS et Android sont 100 % fiables.
- Mon application est-elle aussi sécurisée qu’une application native ? La technologie React Native n’introduit pas de faille lors du développement mobile, si elle est bien utilisée ! Il y a toutefois des clés à connaître, comme ne pas stocker d’informations sensibles dans le téléphone.
Le point de vue de The Coding Machine
Chez The Coding Machine nous développons des applications mobiles grâce au React Native, voici notre retour d’expérience !
Nos points de vigilances
- Les montées de version : pendant un certain temps React Native développait une version par jour. Il est donc important de tout suivre.
- Les bugs, mais ils sont très vite corrigés grâce à une communauté active.
- iOS vs Android, certains comportements peuvent être différents entre ces deux systèmes d’exploitation.
- Le déploiement sur les stores prend beaucoup de temps. Il faut donc anticiper !
Nos bons points
- La montée en expérience est très rapide. Toute personne ayant fait du React, du Vue ou du JavaScript est capable de développer ses compétences très rapidement.
- Côté UX et performances, React Native n’a rien à envier aux applications natives.
- L’automatisation des déploiements grâce à des outils comme Fastlane que nous utilisons.
Nos petits tips
- Réaliser régulièrement une veille technologique, car React Native est un framework en constante mutation.
- Faire attention aux maquettes, nous avons l’habitude d’en faire à destination du web mais il y a des différences pour le développement mobile.
- Développer sur Mac : en effet, il est possible d’émuler sur un téléphone Android et un iPhone à partir d’un Mac alors qu’émuler une application à partir d’un PC n’est pas possible sur iPhone.
- Prendre en compte les encoches des téléphones lorsque vous créez votre application.
- Profiter du boilerplate React Native développé par The Coding Machine pour créer des applis mobiles robustes et découvrez les nouveautés de la V2 du boilerplate React Native dans notre vidéo Youtube.
Vous souhaitez en savoir plus sur le développement mobile React Native ? N’hésitez pas à télécharger notre livre blanc sur le sujet.